
HTML 변환이 필요한 이유
Q: 이미지를 그냥 첨부하면 되지, 왜 HTML 언어로 변환해?
물론 이미지를 그냥 첨부하면 좋겠지만, 그렇지 못하는 경우가 간혹 있습니다.
제가 운영한 구글블로그 같은 경우에도, 아래 사진처럼 특정 레이아웃에는 HTML 언어로만 입력이 가능했었죠.
스스로 방법을 찾다가 이미지를 HTML 언어로 바꾸는 방법을 알게 되어서 공유드립니다.

1. 구글블로그 생성
Q: 왠 블로그를 갑자기 만들라 하냐?
해외의 HTML 변환 사이트들을 참고해보았지만, 하나 같이 제대로 해주는 곳이 없었습니다.
스스로 방법을 찾다가 이 방법이 그나마 빠르고, 나중에도 쉽게 쉽게 활용할 수 있어서 추천드립니다.
(어차피 무료입니다)


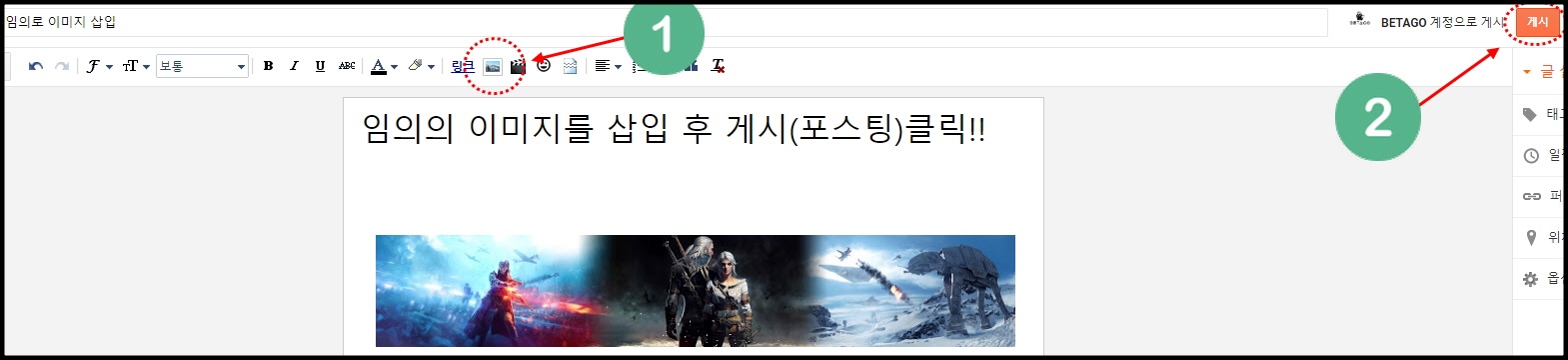
2. 글쓰기에서, 이미지를 업로드하고 작성
이제 블로그를 아무렇게나 만들었다면,
아래 사진과 같이 이미지를 업로드해서 삽입한 후에, 블로그를 바로 게시하자!

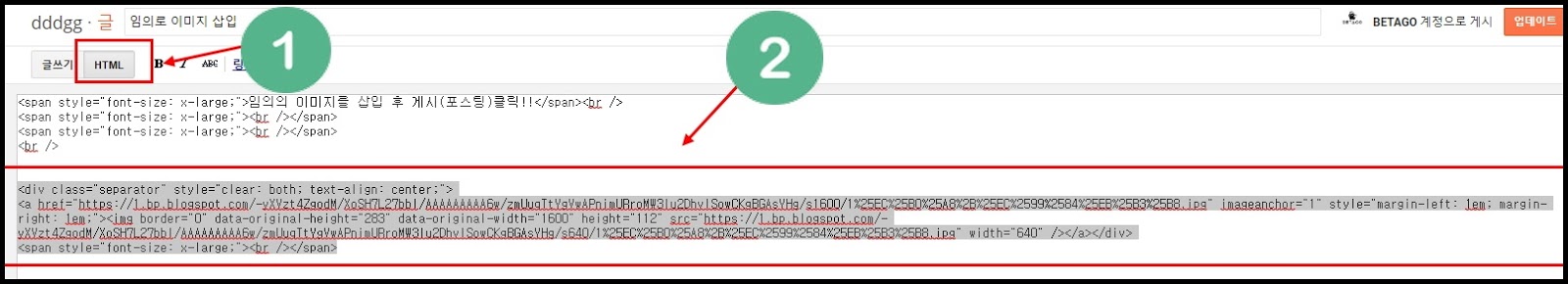
3. HTML 코드를 복사
이제 다시 블로그 글쓰기 목록으로 돌아와서, 게시글 수정으로 들어가자
사진과 같이 HTML 버튼을 누르고, 사진의 HTML 코드를 복사하자!
HTML 코드의 경우, <Div class~라는 언어로 시작하는 부분을 찾으세요!

4. 복사한 HTML 코드를 확인하자
저같은경우, 아까는 표시되지 않던 부분이,
HTML 코드를 작성해서 아래처럼 그림이 나오게 되었습니다!

마치며
이 방법대로 하시면, 조금 번거로우시더라도, HTML 언어로 변환된, 이미지를 넣을 수 있습니다!
그리고, 구글 블로그는 무제한이니, 업로드한 이미지가 엑박으로 뜨는 경우도 절대 없을 거예요!
(다만, 본인이 임의로 만든 블로그를 삭제한다면, 이미지가 보이지 않겠죠?)
'유틸&IT팁' 카테고리의 다른 글
| [블로그팁] 블로그 HTML 편집하기 (1) | 2020.04.25 |
|---|---|
| [블로그팁] 블로그 유튜브 영상(음악) 넣기 (0) | 2020.04.25 |
| [구글블로그 만들기] 배경이미지 넣기 (0) | 2020.04.24 |
| [구글블로그 만들기] 커스텀 테마(스킨) 설정 방법 (0) | 2020.04.24 |
| [구글블로그 만들기] 커스텀 테마(스킨) 적용 방법 (1) | 2020.04.24 |
| [구글블로그 만들기] 테마(스킨)의 중요성 (0) | 2020.04.24 |