
안녕하세요!
일상과 팁을 공유하는 BETAGO!입니다.
구글 블로그 & 티스토리 블로그를 운영하며,
여러 팁들과 알게 된 정보들을 공유하고 있습니다.
HTML 편집이란?
Q: HTML 편집이 뭐죠?
HTML 언어는, 쉽게 웹사이트에 사용되는 컴퓨터 언어라고 보시면 됩니다.
아마 블로그 스킨 & 디자인을 사용하시는 분들 중에서, 세세한 설정을 하고 싶으신 분들에게 필요한 기능입니다.
저도 전문적인 지식은 1도 없지만,
간단하게 직접 편집할 수 있는 부분들을 공유하려 합니다.
순서는 아래와 같습니다.
1. 개발자 언어로 들어가, HTML(CSS) 키워드 확인하기
2. 블로그 HTML 편집기로 들어가, 키워드 찾기
3. 편집하기
HTML 언어를 통해 바꿀 수 있는 부분은 거의 보이는 모든 것이라고 생각하시면 됩니다.
-블로그 항목들의 배치 & 순서
-이미지 사이즈 크기 조정
-폰트의 글꼴, 사이즈, 색상 변경
-기타 등등...
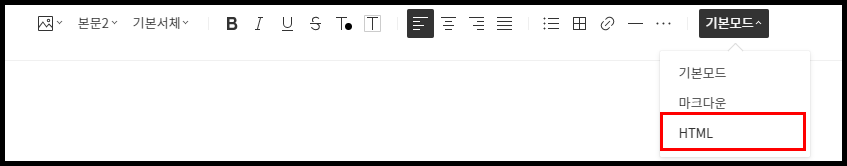
현재 사용하는 다음 티스토리 블로그의 HTML 편집으로 들어가 보시면,
어떤 느낌인지 알 수 있습니다.


1. 바꾸고 싶은 부분의 HTML 위치를 확인
Q: HTML이 너무 길고 영어라, 원하는 부분을 못찾겠어요 ㅠ
맞습니다. 저도 그렇구요.
지금 사용하는 스킨들은 다른 분이 디자인 & 작성한 HTML 이기 때문에, 찾기가 매우 어렵습니다.
그래도 웹 개발자 도구를 활용하면,
HTML 리스트중에서 어느 부분에 해당하는지 알 수 있습니다.
먼저 본인의 블로그에 접속합시다!
그리고, 바꾸고 싶은 항목으로 이동하죠.
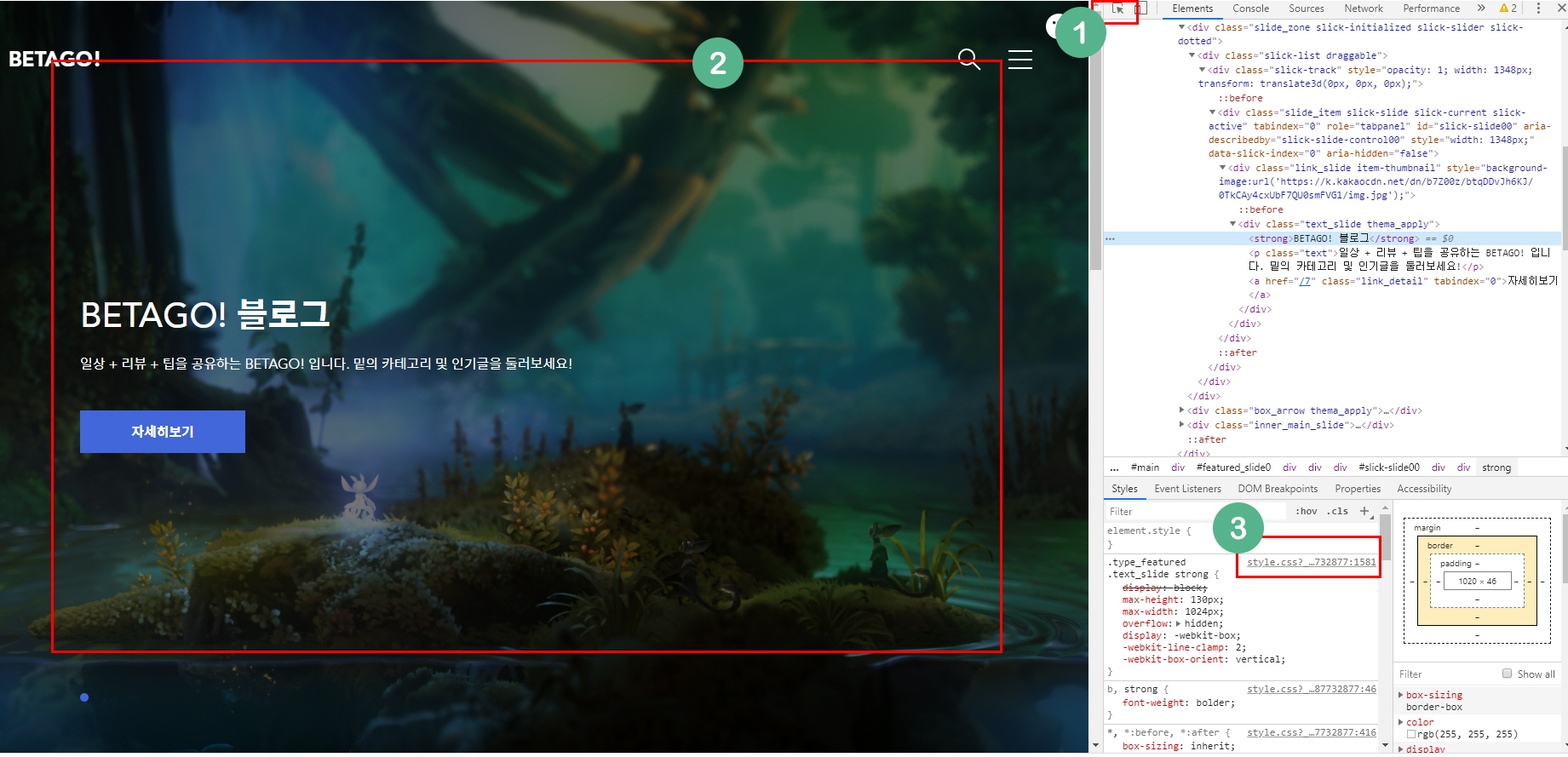
아래의 사진처럼 저같은 경우에는, 홈 화면의 이미지 사이즈를 바꾸어 보려고 했습니다.
이동하셔서 키보드 키의 F12 버튼을 누르시면 사진처럼 오른쪽에 개발자 도구가 나옵니다.
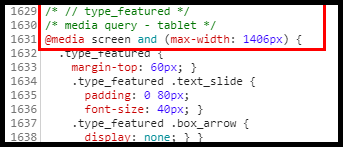
사진의 숫자대로
1번: 버튼을 누르고
2번: 원하는 곳에 커서를 대고, 클릭합시다
3번: 해당 항목이 HTML 어느 코드인지 & 몇 번째 줄 즈음에 위치하는지 알려줍니다!


저 같은 경우, 위 사진 처럼 사진의 크기 설정 항목을 알 수 있었고,
이를 HTML 편집기에서 쉽게 찾을 수 있게끔
"media query" 라는 키워드를 복사해두었습니다.
2. 블로그 HTML(CSS) 코드를 찾기
위에 말씀드린대로, HTML 키워드를 복사하셨으면,
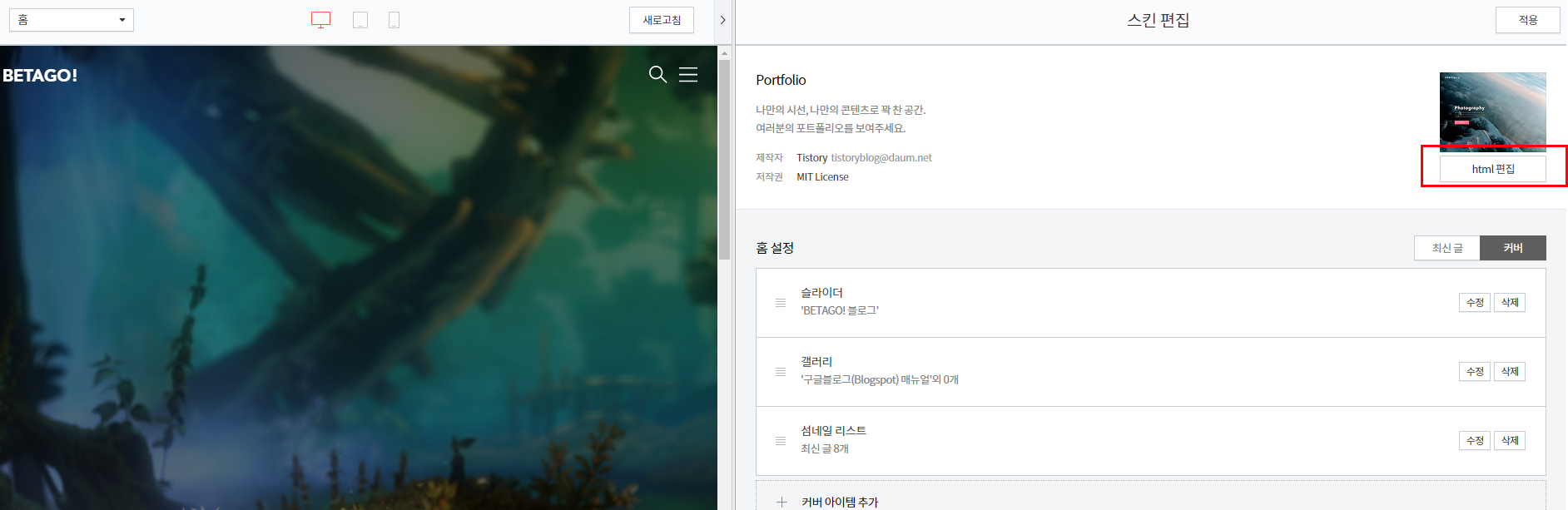
블로그 HTML 편집기로 들어가 해당 키워드를 찾아봅시다!
(아래 예시는 다음 티스토리 블로그입니다)

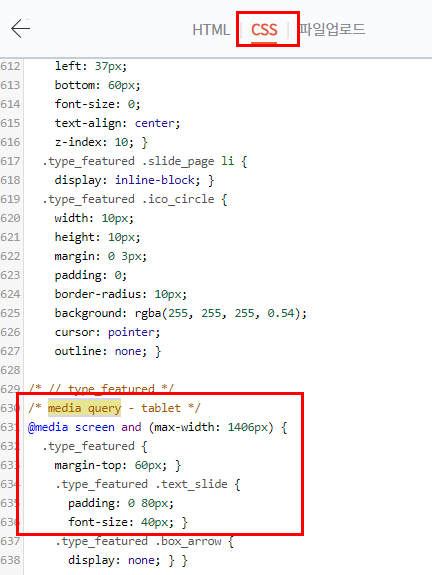
HTML 편집에서, 해당 키워드로 찾아보니,
아래 사진처럼 실제로 있었습니다!
(다음 티스토리의 경우, CSS 코드로 들어가야 있습니다)

3. 블로그 HTML(CSS) 편집하기
이제, 정확한 위치까지 찾았으니, 편집하는 마무리 단계만 남았네요!
아래와 같이 편집 가능한 부분들을 확인해서, 편집하시면 됩니다!
※ 혹여나 블로그에 이상이 생길 수 있으니, 기존 HTML 코드를 백업해두는 것을 권장합니다.
아마 HTML 편집기를 살펴보시면, 모두 영어라 혼란해 하실텐데,
어차피 문장도 아니고, 단어로 이루어져 있어, 파악하는데 어렵지 않습니다.
기본항목들을 살펴보도록 하죠.
-Width: 가로 (폭)
-Height: 세로 (높이)
-Margin: 간격 (양수~음수 px로 입력 가능)
-Font-size: 00px
-Color: 해당하는 html 코드
※ 가로, 세로, 간격, 폰트 사이즈 등 크기 값은 %(퍼센트) 혹은 0000px(픽셀) 값으로 넣으시면 됩니다!
마치며
이 부분은 저도 전문가가 아니기 때문에, 많이 시행착오를 겪었고, 시간도 많이 날렸었습니다.
변경하였으나 변경이 안 되는 항목들도 생각보다 많았고요.
여러 디자인의 테마 템플릿들을 설정해보았지만,
디자인 & 디자이너마다 제작한 HTML이 각각 다르기 때문에,
가장 좋은 방법은 해당 디자이너에게 원하는 바를 요청하시는 게 가장 정확하고 빠를 수 도 있습니다.
그래도 큰 틀에서는 내용이 비슷하니, F12 키를 눌러서 찬찬히 살펴보시면,
해당 항목들을 HTML 편집기에서 찾으시고 충분히 직접 수정하실 수 있습니다!
'유틸&IT팁' 카테고리의 다른 글
| [유틸&IT팁] 블루라이트 차단 프로그램 (윈도우, FLUX) (0) | 2020.05.03 |
|---|---|
| [유틸&IT팁] 구글 이미지 및 움짤 GIF 검색 방법 (0) | 2020.05.02 |
| [구글블로그 만들기] 한글폰트로 변경하기 (1) | 2020.04.25 |
| [블로그팁] 블로그 유튜브 영상(음악) 넣기 (0) | 2020.04.25 |
| [구글블로그 만들기] 배경이미지 넣기 (0) | 2020.04.24 |
| [블로그팁] 이미지 HTML로 변환하기 (0) | 2020.04.24 |