
구글블로그 테마(스킨)?
일단 가장 먼저 "테마"라는 말이 익숙지 않으실 텐데,
블로그스팟의 테마는 한마디로 "블로그 스킨, 디자인"이라고 생각하시면 됩니다.
테마에는 2가지 종류가 있습니다.
오늘은 커스텀 테마 설정 방법에 대해 알아보도록 하죠
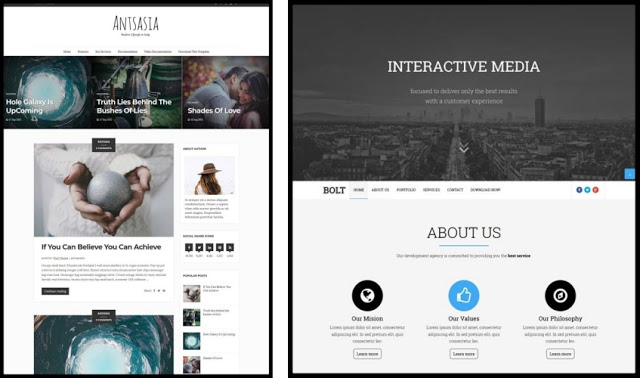
구글 블로그 기본 테마
-깔끔하고 모던틱한 디자인
-설정 변경이 쉽다
구글 블로그 커스텀 테마
-멋지고 다양한 디자인이 많다
-설정 변경이 어렵다 & 손이 많이 간다

먼저 테마를 다운로드하고, 적용까지 되어 있으셔야 합니다.
이전에 해당 정보 포스팅을 올렸으니 참고해주세요!
구글블로그 레이아웃(Layout) 설정
Q: 레이아웃이란?
배치도라는 의미로, 블로그의 큰 틀에서 배치 & 설계라고 보시면 됩니다.
메뉴를 어디에 배치할지, 카테고리 & 프로필 등 세세한 설정 및 어디에 배치할지 등등...
레이아웃은 기본 블로그 테마에서 설정하는 것과 동일합니다.
다만, 커스텀 디자인 테마들 같은 경우에는, 각각 배치가 다른 경우가 있지만, 큰 틀에서는 거의 비슷합니다.
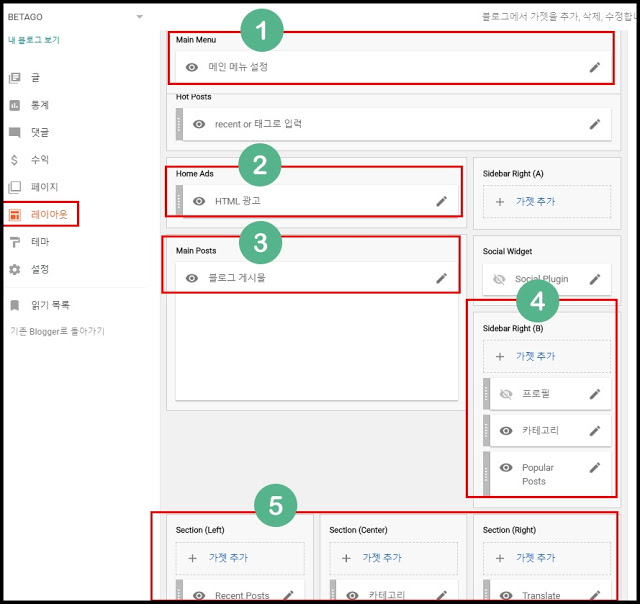
아래 레이아웃 사진의 각각 항목을 살펴보도록 하죠.

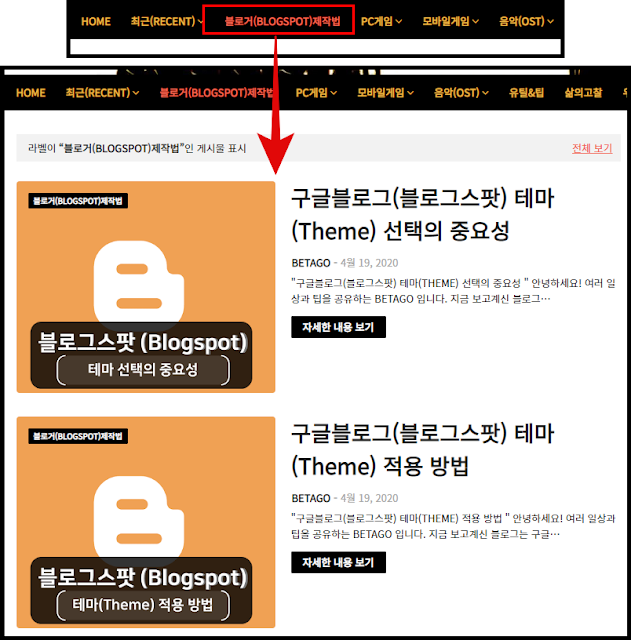
1. 메인 메뉴 설정
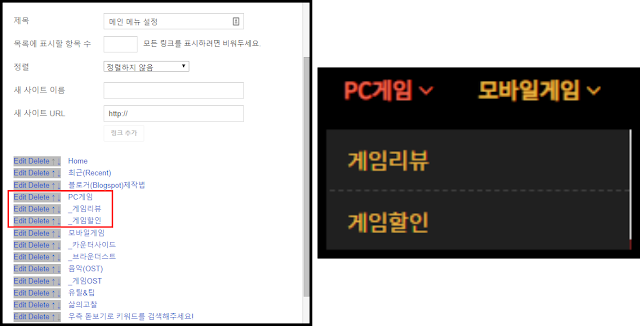
메인 메뉴에서는 블로그 상단에 어떤 상위 메뉴 & 하위 메뉴들을 배치할지 설정할 수 있습니다.
※ 만약 적용한 테마에는 해당 메뉴 설정이 없다면, 매우 기능성이 떨어지는 테마이므로, 과감히 버리고 새로운 테마를 적용하자!


또한, 해당 메뉴를 클릭하였을 때, 어떤 사이트로 이동시킬지 URL을 기입할 수 있습니다.
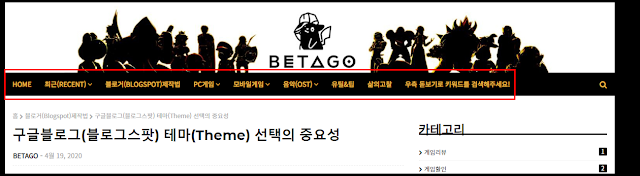
저 같은 경우, 아래처럼 "블로거(Blogspot) 제작법"이라는 메뉴를 클릭했을 때,
해당 카테고리 글들을 볼 수 있게 URL을 설정해놓았습니다.
(이러한 기능들은 티스토리 블로그에도 있어, 그리 어려우진 않을 겁니다)

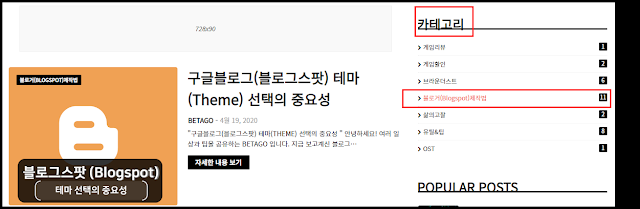
카테고리의 URL은 아래 사진처럼
1. 레이아웃 설정에서 카테고리를 보이게 한 후,
2. 본인 블로그에 접속해서, 해당 카테고리로 선택했을 때 나오는 URL을 넣으면 된다!

2. ADS (광고부분)
테마 디자이너가 원래 광고를 넣으라고 만들어놓은 부분들입니다.
이후 애드센스에 가입하여 HTML 코드를 넣으면 되지만,
저처럼 광고 없이, 이미지를 넣으려는 분은, 하기 링크처럼 이미지를 HTML로 변환한 후 삽입하시면 됩니다.
블로그에 HTML 언어로 이미지를 넣으시려는 분은,
아래 포스팅을 참고해주세요!
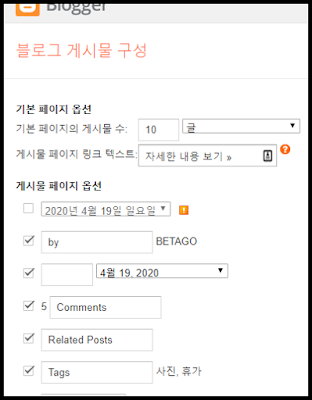
3. Main Posts (글, 포스팅)
일반 글&포스팅들의 설정을 할 수 있는 부분이다.
이 부분은 어려운 부분 없다.
기본 페이지 게시글을 몇 개나 표시할지, 댓글은 몇 개나 표시할지 등등 설정할 수 있으니, 천천히 살펴보자.

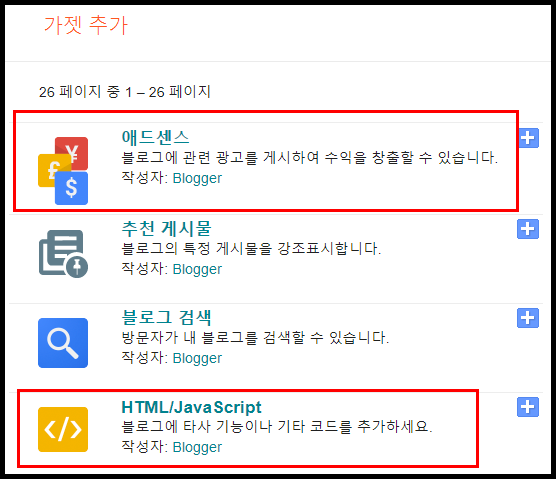
4&5. 사이드, 하단에 가젯 추가
Q: 가젯이 뭐야?
일종의 간단한 앱, 여러 블로그들에서 사용하는 플러그인과 비슷하다고 보면 된다.
외부 가젯을 도입하는 경우 해당 HTML 코드를 입력하면 되고, 아래처럼 주요 기본 가젯을 살펴보자.

-애드센스: 해당 칸에 광고를 게시하고 수익을 얻을 수 있다
-태그: 이 부분이 표시하는 "카테고리"에 해당하는 부분이다. 목차같이 관리하기 편하므로 추가해놓자.
-HTML: 외부 앱의 HTML 코드를 넣어 설정할 수 있다. (플러그인 등)
-프로필: 본인의 프로필 표시 가능
-번역: 내 글을 원하는 언어로 번역해준다 (구글 번역이라 성능이 좋더라)
-가장 많이 본 글: 페이지뷰가 높은 포스팅을 골라서 보여준다
마치며
일단 편의성이 높은 디자인 테마 템플릿을 받으셨다면,
위처럼 레이아웃을 척척 설정하면 되기 때문에 그리 어렵지는 않을 거예요!
하지만, 위 레이아웃에 해당하는 설정들이 없고, HTML 수작업을 요구한다?
그러면 오래되거나 편의성이 떨어지는 테마이니, 과감히 다른 테마를 사용하세요!!
(메인 메뉴 설정조차 없는 테마가 매우 많습니다!)
도움이 되셨으면 좋겠네요!
혹시 모르는 부분 있으시다면, 댓글로 남겨주세요. 최대한 도와드리겠습니다.
오늘도 좋은 하루 보내세요! :)
※ 공유하면 좋을 정보나 팁이 있으면 밑에 익명으로라도 댓글 부탁드릴게요! 같이 공유하겠습니다 :)
'유틸&IT팁' 카테고리의 다른 글
| [블로그팁] 블로그 유튜브 영상(음악) 넣기 (0) | 2020.04.25 |
|---|---|
| [구글블로그 만들기] 배경이미지 넣기 (0) | 2020.04.24 |
| [블로그팁] 이미지 HTML로 변환하기 (0) | 2020.04.24 |
| [구글블로그 만들기] 커스텀 테마(스킨) 적용 방법 (1) | 2020.04.24 |
| [구글블로그 만들기] 테마(스킨)의 중요성 (0) | 2020.04.24 |
| [구글블로그 만들기] 무료 테마(스킨) 사이트 추천 (4) | 2020.04.24 |