
안녕하세요!
일상과 팁을 공유하는 BETAGO!입니다.
구글 블로그 & 티스토리 블로그를 운영하며,
여러 팁들과 알게 된 정보들을 공유하고 있습니다.
구글 블로그 자체에도 기본 폰트가 이미 여러 개 있습니다!
하지만, 한국인분들이 일반적으로 즐겨 사용하는 나눔 고딕 등
한국의 폰트들은 하나도 없습니다.
그래서 아래와 같이 오늘 폰트 설정 방법을 소개해드리겠습니다.
1. 기본 폰트 설정 방법
2. 한국 폰트로(커스텀 폰트) 설정 방법
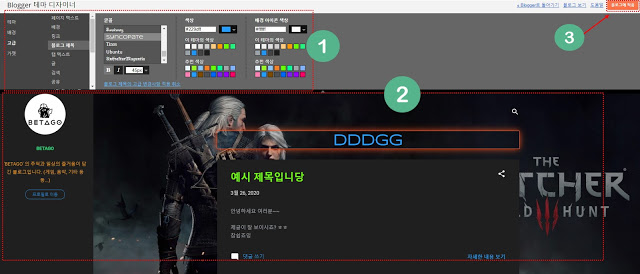
1. 기본 폰트 설정하기
구글블로그에서, 설정할 수 있는 기본 폰트는 생각보다 많습니다.
-Arial, Courier, Georgia 등등...
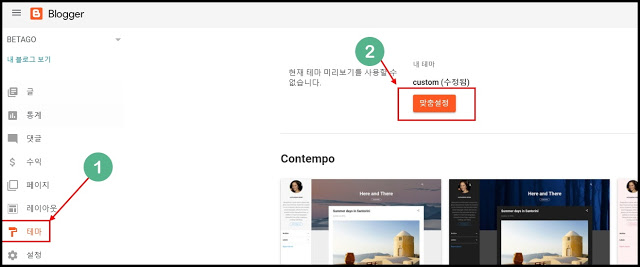
기본 폰트 변경 방법은 매우 쉽습니다.
아래 사진과 같이 살펴보시죠!


2. 구글블로그 한국 폰트(글꼴) 적용하기
먼저 간단히 말하자면, 단순히 폰트를 업로드해서 이를 적용시키는 방식이 아니라,
웹상에서 존재하는 폰트 데이터를 가져와, 이를 블로그에 적용시키는 방식입니다.
아래와 같이 순서대로 설정하면 쉽게 가능합니다!
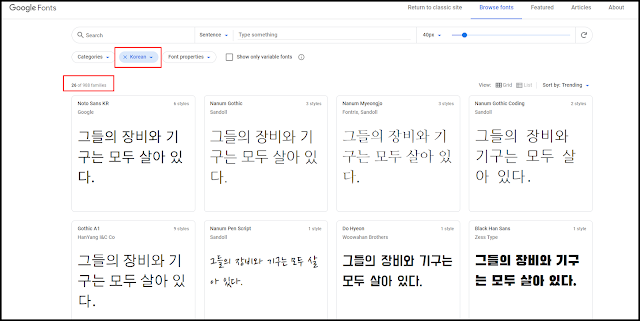
1. 구글 폰트 (Google Fonts)에서 원하는 폰트를 찾아보자
폰트를 다운로드할 필요는 없고, 이름만 적어두거나, 복사해두면 된다
(나 같은경우에는, 가장 처음에 있는 Noto Sans KR을 적용하기로 했다.)
https://fonts.google.com/?subset=korean
한국 폰트가 엄청 많은 것은 아니지만,
다행히 기본적인 한국의 폰트들이 구글 폰트에 등록되어 있으니,
적용할 폰트를 찾아보자
한글 폰트는 나눔 고딕, 배민 폰트 등 약 26개가 존재한다.
해외 폰트는 훨씬 많다.

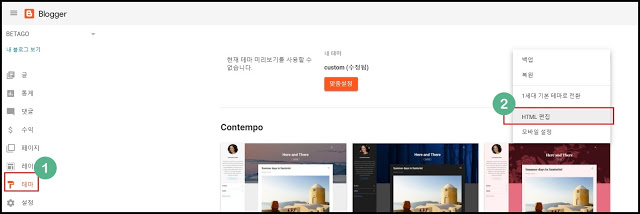
2. HTML 편집기에서 폰트를 블로그와 연결시키자
이제 블로그 HTML 편집기에 들어가서 아래와 같이 코드를 입력하면,
블로그와 폰트가 연결된다.
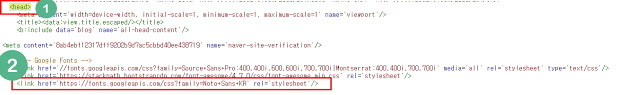
HTML 편집기에 들어가, <head>라는 문구를 검색해서 바로 밑줄에
다음과 같은 문구를 붙여 넣자
link href='https://fonts.googleapis.com/css?family=Noto+Sans+KR' rel='stylesheet'/>
눈치채신 분도 있겠지만,
위의파란색으로 표시한 부분만 원하는 폰트명으로 넣고, HTML 편집기에 넣으면 끝이다.
(저의 경우에는, Noto Sans KR을 선택했습니다)
※ 단, 띄어쓰기는 html 언어에서 인식이 안되므로, 중간에 + 를 써줘야 인식이 된다.
Ex) Nanum Gothic -> Nanum+Gothic
Do Hyeon -> Do+Hyeon


3. 연결된 폰트를 블로그에 적용하자
2번까지 했다면, 이제 블로그와 폰트가 연결되어 있다.
이제 해당 폰트를 블로그에 적용하기만 하면 된다.
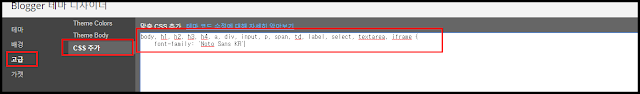
밑 사진처럼 테마 -> 맞춤 설정 -> CSS 추가 항목으로 가자.
그리고 아래 코드를 복사 붙여 넣기 하자
(역시 파란색 부분은 각 폰트 이름에 맞게 입력하자. 여기서는 + 입력이 필요가 없다)
body, h1, h2, h3, h4, a, div, input, p, span, td, label, select, textarea, iframe {
font-family: 'Noto Sans KR';]]></b:skin>
그럼 블로그 전체에 적용된 폰트 글꼴을 확인할 수 있을 것이다!

마치며
구글 블로그에 관한 내용은 아마 이게 마지막일 것 같습니다.
몇 달간 운영해 보았지만, 다음 티스토리 & 네이버 블로그와 비교해 보았을 때,
편의성이 현저히 떨어져서, 너무 답답하고 시간낭비만 하고 있는 것 같아서요.
'유틸&IT팁' 카테고리의 다른 글
| [유틸&IT팁] 윈도우 원노트 리뷰 (노트 및 메모 프로그램 추천) (0) | 2020.05.03 |
|---|---|
| [유틸&IT팁] 블루라이트 차단 프로그램 (윈도우, FLUX) (0) | 2020.05.03 |
| [유틸&IT팁] 구글 이미지 및 움짤 GIF 검색 방법 (0) | 2020.05.02 |
| [블로그팁] 블로그 HTML 편집하기 (1) | 2020.04.25 |
| [블로그팁] 블로그 유튜브 영상(음악) 넣기 (0) | 2020.04.25 |
| [구글블로그 만들기] 배경이미지 넣기 (0) | 2020.04.24 |