
유용한 유틸 & IT 팁들을 공유드리고 있습니다.
오늘은 "움짤 형식인 Webp 형식"에 대해 포스팅하려고 합니다.
움짤이란? (움직이는 짤, GIF)
Q: 움짤이란?
말그대로 움직이는 짤(사진)이라는 의미입니다.
아마 커뮤니티나 블로그 등 인터넷을 서핑하시다 보면
웃긴 사진들이 움직이는 것을 보셨을 텐데요!
(고양이나 강아지, 다람쥐라든지...)
아래 사진의 예시와 같은 것들을
모두 움짤이라고 부르곤 하죠.


저 또한 이러한 움짤을 블로그에 활용하는 것을 좋아합니다.
움짤은 정적인 사진보다 무언가 더 재미있고 흥미롭게 느껴지기 때문이죠 ㅎㅎ
Gif & Webp 파일 예시로 비교
보통 이러한 움짤의 형식은 GIF 파일로 되어 있습니다.
사람들도 움짤은 모두 GIF 파일 형식으로만 만들 수 있는 것으로 알고 있죠.
하지만 저도 얼마 전 알게 된 사실인데,
Webp라는 형식의 파일이 훨씬 더 좋더군요.
일반적 GIF 파일보다 용량도 적고 퀄리티도 훨씬 좋습니다.
Q: Webp?
2010년 구글에서 만든 이미지 포맷. 이름처럼 Web을 위해서 만들어진 이미지 포맷으로,
gif처럼 애니메이션 파일, 즉 움짤을 만들 수 있습니다. GIF 보다 우수한 점이 훨씬 많습니다.
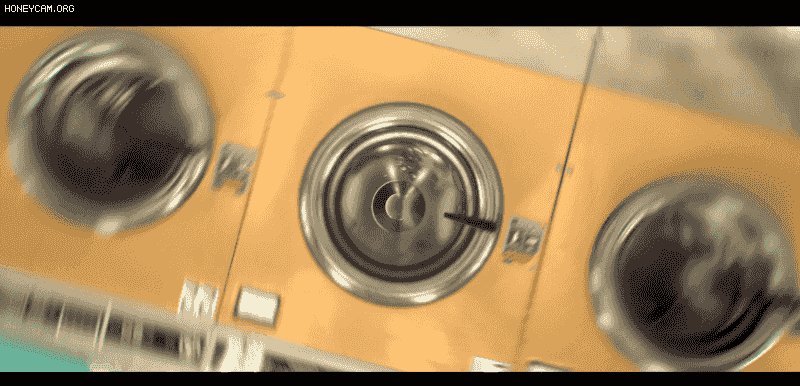
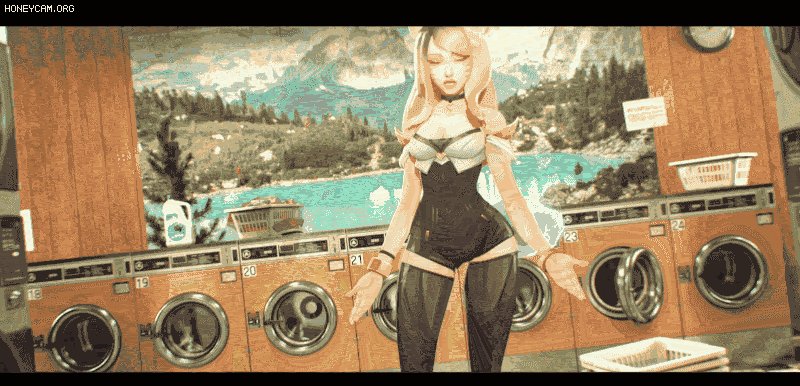
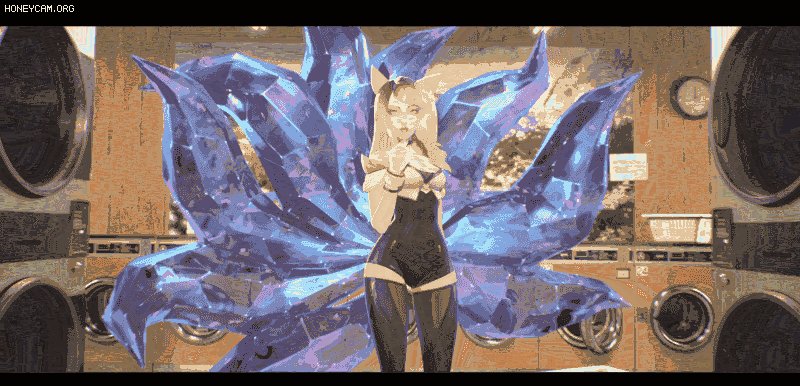
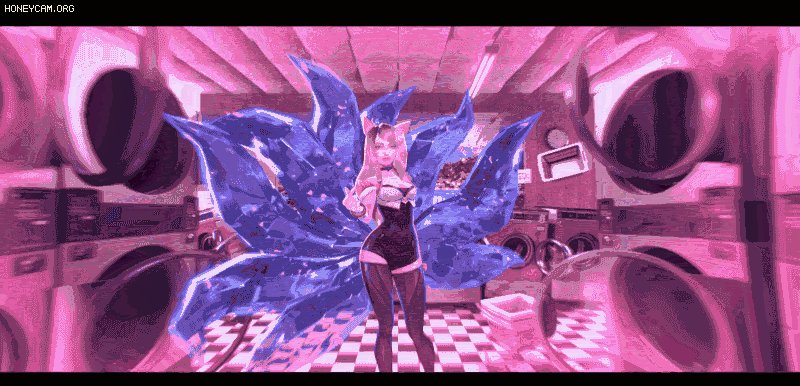
아래는 예시로 같은 영상을 GIF와 WEBP 파일로 각각 만들고 삽입해 보았습니다.
(모두 동일하게 30 프레임 & 너비 800px로 캡처하였습니다)
결론적으로는, gif 보다 webp 파일이 용량 & 퀄리티 부분에서 모두 우수하더군요!
1. GIF 파일로 제작
용량: 23mb
품질: 약간 프레임이 끊기는 부분이 있고, 뒤의 배경이나 세탁기의 화살표 부분을 보면 약간 꺠진다.

2. Webp 파일로 제작
용량: 9.97mb
품질: 끊기는 부분이 전혀 없고, 영상을 그대로 보는 수준이다

GIF vs Webp 구체적인 비교
퀄리티 & 용량 둘 다 움짤에서는 포기할 수 없는 부분이죠! ㅎㅎ
특히 다음 블로그 같은 경우만 봐도,
이미지로 첨부할 수 있는 용량이 10mb로 제한되어 있기 때문에,
이러한 webp 파일을 꼭 추천드리는 바입니다.
(저용량은, 제작 시간 및 웹페이지 로딩 속도도 개선된다는 장점도 있죠)
공식 소개 사이트에 나온 Webp 파일만의 장점을 알아보도록 하죠!
1. 파일 크기
위 예시를 보다시피, Webp 파일로 제작할 경우, 파일 크기가 훨씬 더 작습니다.
lossy(손실) 방식: gif 대비 64% 더 작음
lossless(무손실) 방식: gif 대비 19% 더 작음
※ 손실 & 무손실 : 파일 제작 시 설정할 수 있는 기능으로, 압축방법의 차이라고 보시면 됩니다. 무손실은 원본 그대로를 보여주기 때문에 퀄리티와 용량 모두 손실 파일 대비 더 높습니다.
2. 퀄리티
GIF: 8-BIT
WEBP: 24-BIT
Webp 파일은 24 bit까지 지원한다고 합니다.
사실 밑에 예시 사진으로만 볼떄, 큰 차이는 없어 보입니다.
그래도 위의 예시 움짤로 크게 보시면, 차이가 조금 느껴지실 것 같습니다.

마치며
Webp 파일 형식에 대한 정보는 많이 없어,
아래 공식 사이트의 정보를 참고해서 작성했습니다.
https://developers.google.com/speed/webp/faq
Frequently Asked Questions | WebP | Google Developers
What is WebP? Why should I use it? WebP is a method of lossy and lossless compression that can be used on a large variety of photographic, translucent and graphical images found on the web. The degree of lossy compression is adjustable so a user can choose
developers.google.com
저 같은 경우에는 Gif 만 고집하다가,
Webp 파일로 제작을 시작하게 되었는데, 용량이나 퀄리티 부분 모두 매우 만족하는 편입니다.
여러분도 한번 써보길 권장드립니다.
이후 포스팅으로 바로 Webp 및 GIF 파일을 제작하는 툴(꿀캠)에 대해 소개드리겠습니다.
'유틸&IT팁' 카테고리의 다른 글
| [유틸&IT팁] 움짤 프로그램 다운로드 및 사용법 (꿀캠, Screen to Gif) (2) | 2020.05.03 |
|---|---|
| [유틸&IT팁] 포토스케이프 사용법 (이미지 편집 방법) (1) | 2020.05.03 |
| [유틸&IT팁] 포토스케이프 (이미지 편집 프로그램 추천) (2) | 2020.05.03 |
| [유틸&IT팁] 원노트 및 에버노트 요금제 가격 비교 (0) | 2020.05.03 |
| [유틸&IT팁] 윈도우 원노트 리뷰 (노트 및 메모 프로그램 추천) (0) | 2020.05.03 |
| [유틸&IT팁] 블루라이트 차단 프로그램 (윈도우, FLUX) (0) | 2020.05.03 |